

Autor artykułu: mgr Jerzy Wałaszek
©2014 mgr
Jerzy Wałaszek
I LO w Tarnowie

 |
Autor artykułu: mgr Jerzy Wałaszek |
©2014 mgr
Jerzy Wałaszek
|
Obecnie możemy spotkać się z dwoma rodzajami grafik: grafiką rastrową (zwaną również grafiką bitmapową) oraz grafiką wektorową.
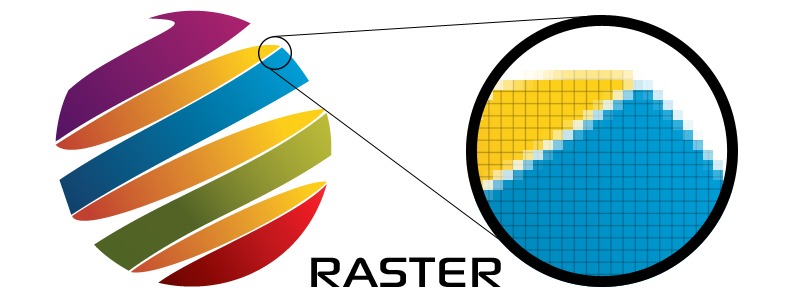
W grafice rastrowej (ang. raster graphics) obraz zbudowany jest z siatki punktów, zwanych pikselami (ang. pixel = picture element - element obrazu):

W tej formie obraz graficzny powstaje w wielu rodzajach urządzeń, np. w aparatach cyfrowych, kamerach, skanerach, a nawet w programach graficznych - spójrz na swój monitor przez odpowiednią lupkę, a przekonasz się, iż jest on urządzeniem rastrowym, czyli tworzy obraz z siatki barwnych punktów.
Piksel jest niepodzielnym elementem obrazu i nie posiada rozmiaru - jego wielkość zależy od urządzenia, na którym dany obraz będzie tworzony. Piksel może przyjmować tylko jeden kolor. Dlatego podstawowym parametrem obrazów rastrowych jest ilość tworzących je pikseli w poziomie (szerokość obrazu) i w pionie (wysokość obrazu). Na przykład współczesne monitory LCD wyświetlają obraz o rozmiarze 1280 x 1024 piksele lub większym.
Obrazy rastrowe doskonale nadają się do cyfrowej fotografii, jednakże przy różnych transformacjach napotykamy na problemy. Oto prosty przykład:
| Bierzemy obraz rastrowy | Pomniejszamy go 4 razy | Wynik powiększamy do rozmiaru pierwotnego |
 |
 |
 |
Zwróć uwagę, iż po powrocie do poprzedniego rozmiaru obrazek utracił szczegóły. Stało się tak dlatego, iż po pomniejszeniu usunęliśmy z obrazka bardzo dużo pikseli, a zatem mniejszy obrazek zawierał dużo mniej informacji. Po powiększeniu informacji tej już nie można odtworzyć - następuje utrata jakości. Jest to cecha wszystkich obrazów rastrowych.
W grafice wektorowej (ang. vector graphics) obraz zbudowany jest z obiektów (linii, kół, elips, wieloboków, itd), które są opisane w sposób matematyczny. Na przykład odcinek jest pamiętany jako współrzędne końców oraz parametry linii (grubość, rodzaj, kolor itd). Pomniejszenie odcinka polega jedynie na modyfikacji jego współrzędnych (oraz np. grubości). Są to operacje matematyczne na obiektach wektorowych i nie powodują utraty informacji - np. w ich wyniku odcinek nagle nie zniknie - a sprawdź, czy kot na powyższym obrazie rastrowym zachował wszystkie swoje wąsy po powiększeniu.
| Bierzemy obraz wektorowy | Pomniejszamy go 4 razy | Wynik powiększamy do rozmiaru pierwotnego |
 |
 |
 |

Gdy program się uruchomi, powinieneś zobaczyć kilka okienek z narzędziami (jeśli widzisz tylko jedno okno, to też dobrze). Wśród nich jest okno główne programu. Z menu Plik wybierz opcję nowy:

Na ekranie pojawi się okienko dialogowe utworzenia nowego obrazka.

U góry masz narzędzie Szablon. Kliknij je i wybierz rozmiar obrazka 640 x 480 pikseli (możesz wybrać inny rozmiar, ale ten na początek wystarczy). Następnie kliknij przycisk OK. Zostanie utworzone okno robocze, w którym zobaczysz tło swojego obrazka.

Omówmy krótko zawartość tego okna.
U góry masz oczywiście pasek z opcjami menu, jak w każdym innym programie okienkowym.
Ponad obszarem graficznym oraz z lewej jego strony znajdują się linijki, na których jest oznaczona bieżąca pozycja kursora za pomocą dwóch czarnych strzałek. Liczbowa wartość pozycji podana jest w lewym dolnym rogu ekranu.
Obok mamy przycisk zmieniający jednostki, px oznacza piksele (ang. pixel = picture element).
Kolejne narzędzie pozwala dobrać powiększenie obrazu. Albo wpisujemy ręcznie wielkość powiększenia w procentach w okienku, albo wybieramy je z listy klikając na przycisk ze strzałkami w górę i w dół.
Po lewej stronie u góry okna znajduje się mały przycisk ze strzałką w prawo, który przywołuje opcje menu. Narzędzie to przydaje się wtedy, gdy włączymy widok pełnoekranowy (klawisz F11 – powtórne naciśnięcie powraca do widoku okienkowego, jednakże czasem obraz nie znajduje się w całości w obrębie okna. Aby dopasować okno do obrazu, naciśnij Ctrl+J).
Po prawej stronie u góry okna mamy przycisk z lupką. Jeśli go wciśniemy, to obraz będzie automatycznie skalowany (powiększany lub pomniejszany) wraz ze zmianą rozmiaru okna.
Teraz nauczymy się rysować proste kształty. Program GIMP rysuje na tzw. warstwach. Warstwa jest jakby folią lub kartką, którą nakładamy na warstwę leżącą poniżej. Gdy utworzymy nowy rysunek, automatycznie tworzona jest warstwa tła. Na razie będziemy rysować w tej warstwie.
Do rysowania potrzebujemy przybornika. Jeśli nie widzisz okna przybornika na ekranie (w pracowni bardzo często się to zdarza, ponieważ uczniowie lubią eksperymentować z opcjami programów), to użyj opcji menu: Okna → Nowy przybornik lub naciśnij klawisze Ctrl+B. Wymiary okienka przybornika dopasuj do swoich upodobań i umieść obok okna głównego programu.

Na przyborniku wybieramy narzędzie zaznaczania prostokątnego:

Następnie zaznaczamy myszką z wciśniętym lewym klawiszem prostokątny obszar na powierzchni graficznej:

Wielkość obszaru możesz zmieniać, przeciągając jego krawędzie lub narożniki. Położenie obszaru zmieniasz przeciągając jego środek lewym przyciskiem myszki. Gdy ustalisz obszar, chwyć lewym przyciskiem myszki prostokąt koloru tuszu (prostokąt leżący na wierzchu):

Przeciągnij go myszką na zaznaczony obszar i zwolnij lewy przycisk. Obszar otrzyma dany kolor.

Jeśli chcesz pokolorować obszar innym kolorem, kliknij prostokąt koloru lewym przyciskiem myszki. Otworzy się okno dialogowe Zmiany aktywnego koloru.

Kolory możesz zmieniać na kilka sposobów. Ostatnio używane masz na 12 przyciskach. Jeśli chcesz zdefiniować nowy kolor, to najpierw na pionowym pasku wybierasz barwę podstawową, a następnie w prostokącie wybierasz jej nasycenie.

Gdy dobierzesz odpowiedni kolor, zatwierdź go klawiszem OK. Prostokąt koloru na przyborniku przyjmie wybrany kolor.
![]()
Tym nowym kolorem pomaluj następny prostokąt.

Do rysowania kół i elips wykorzystujemy narzędzie zaznaczania eliptycznego:

Zasada jest identyczna jak dla prostokątów: zaznaczamy obszar eliptyczny przeciągając myszką z wciśniętym lewym przyciskiem, po czym przeciągamy na utworzony obszar kolor z przybornika. Utwórz na swoim rysunku kilka kolorowych elips i kół.

Kształty dowolne rysujemy przy pomocy narzędzia odręcznego zaznaczania obszarów:

Narysuj przy pomocy tego narzędzia mordkę miśka:

Zacznij od konturu głowy, który wypełnij po narysowaniu kolorem ciemnobrązowy,. Później dorysuj białka oczu, a na nich gałki oczne. Następnie nos i usta.
Narzędzie odręcznego zaznaczania obszarów pozwala również rysować wielokąty. W tym celu wskazuj odpowiednie punkty na ekranie i klikaj lewym przyciskiem myszki. Do wskazanego punktu zostanie narysowana linia (z klawiszem Ctrl będą to linie pod równymi kątami). Narysuj ładny domek z drzewkiem (do narysowania ściany przedniej, drzwi i okna wykorzystaj zaznaczanie prostokątów):

 | I Liceum Ogólnokształcące |
Pytania proszę przesyłać na adres email: i-lo@eduinf.waw.pl
W artykułach serwisu są używane cookies. Jeśli nie chcesz ich otrzymywać,
zablokuj je w swojej przeglądarce.
Informacje dodatkowe